
Enable dynamic runtime inputs for your GitHub Actions workflows and composite actions
Enough with static workflows. Leverage the flexibility of dynamic runtime inputs and tailor truly dynamic workflows
for your CI/CD needs with Interactive Inputs. Let's accelerate your software delivery flows and maximise the ROI of
your CI/CD pipelines.
Getting started is easy...
1️⃣ Get Your Ngrok authtoken
Obtain your Ngrok authtoken by signing up at Ngrok (if you haven't already). You can
sign up quickly at this link.
> Consider adding your Ngrok token as an Organisation or Repository level GitHub Action Secret for the best usability.






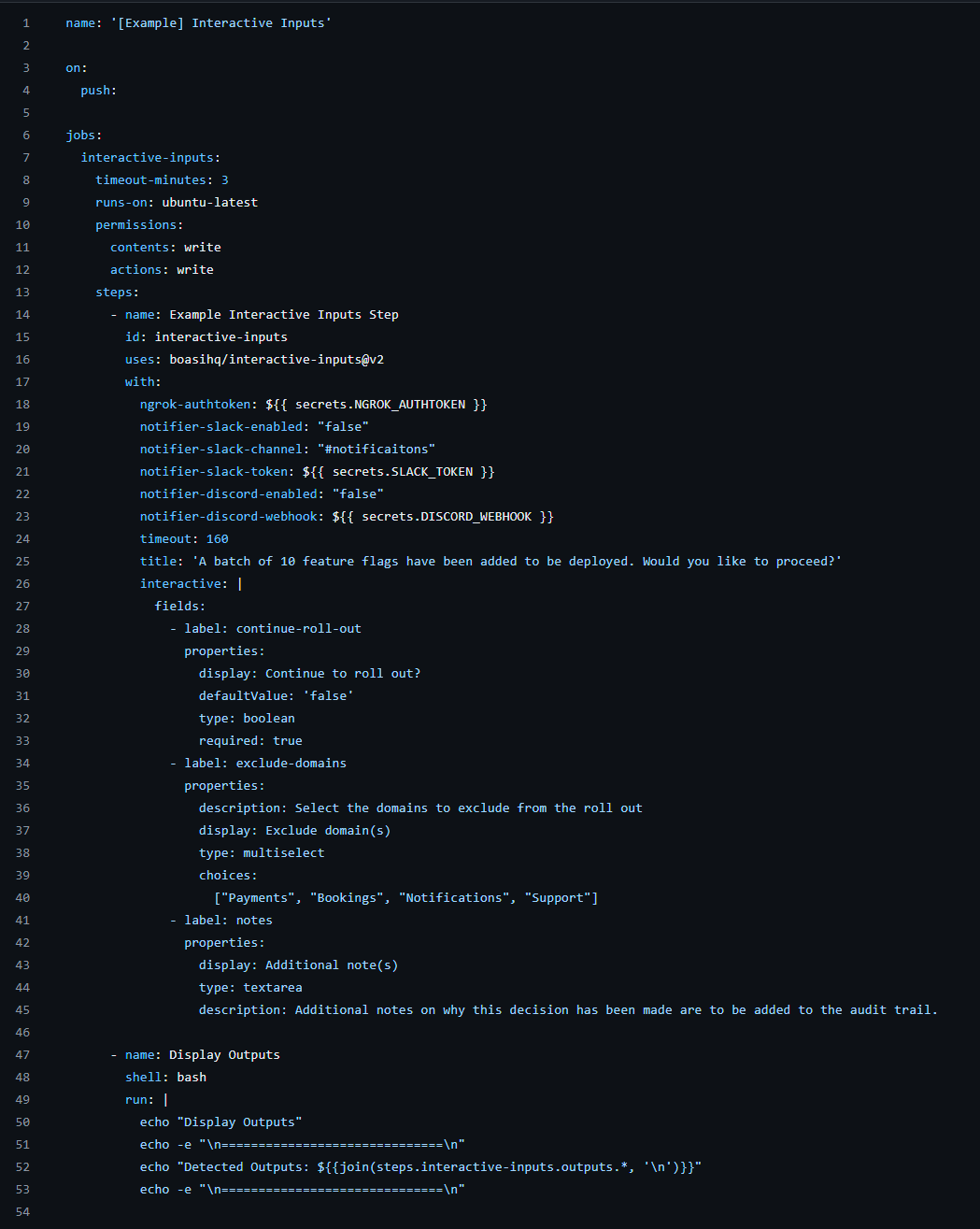
2️⃣ Add to workflow
Add boasiHQ/interactive-inputs to your workflow and
define your desired fields using the interactive input. Available
fields types can be found here.
> Remember that the outputs will share the name of their corresponding input label,
and you should ensure that you pass the ngrok-authtoken input
and the permissions assigned to the job match the provided example.
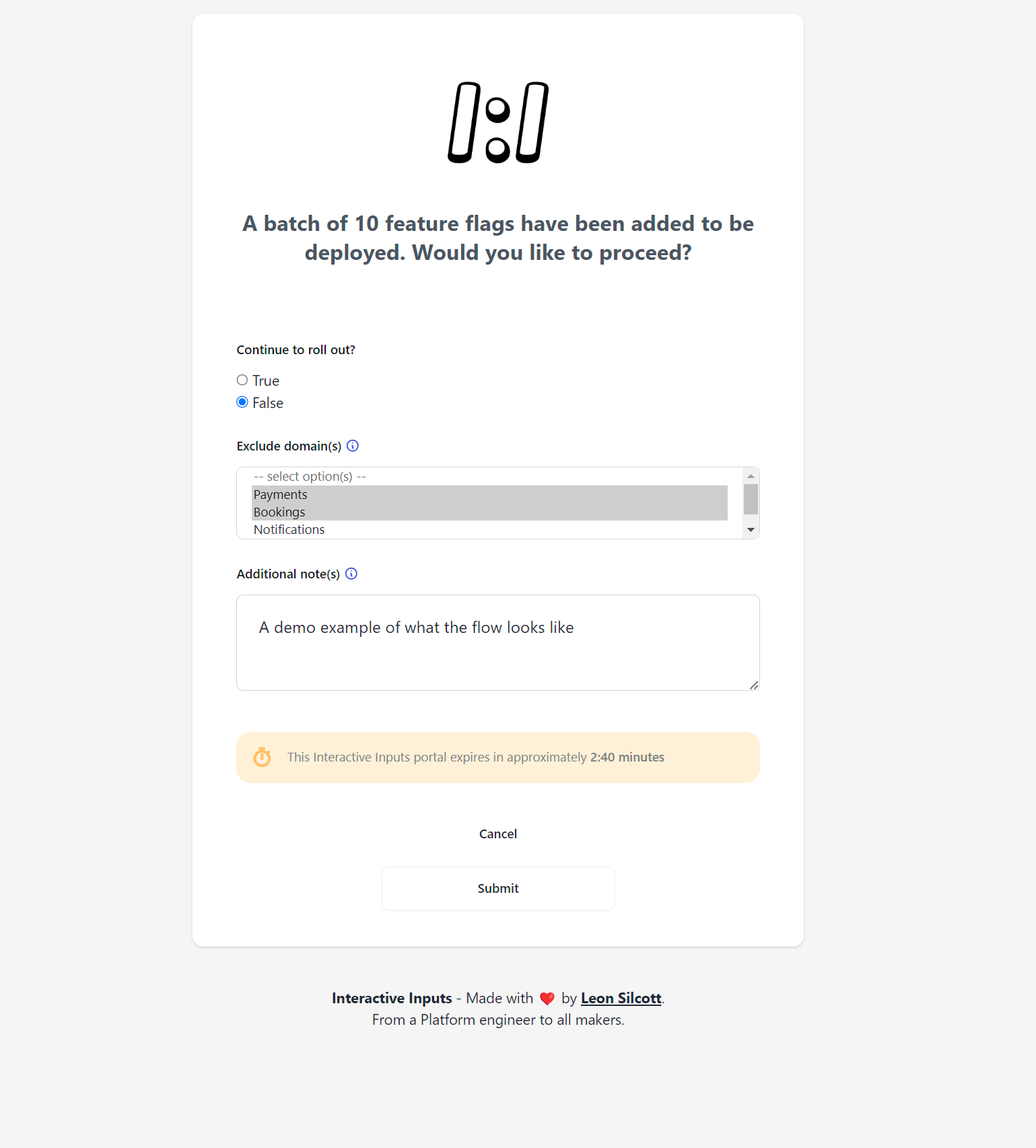
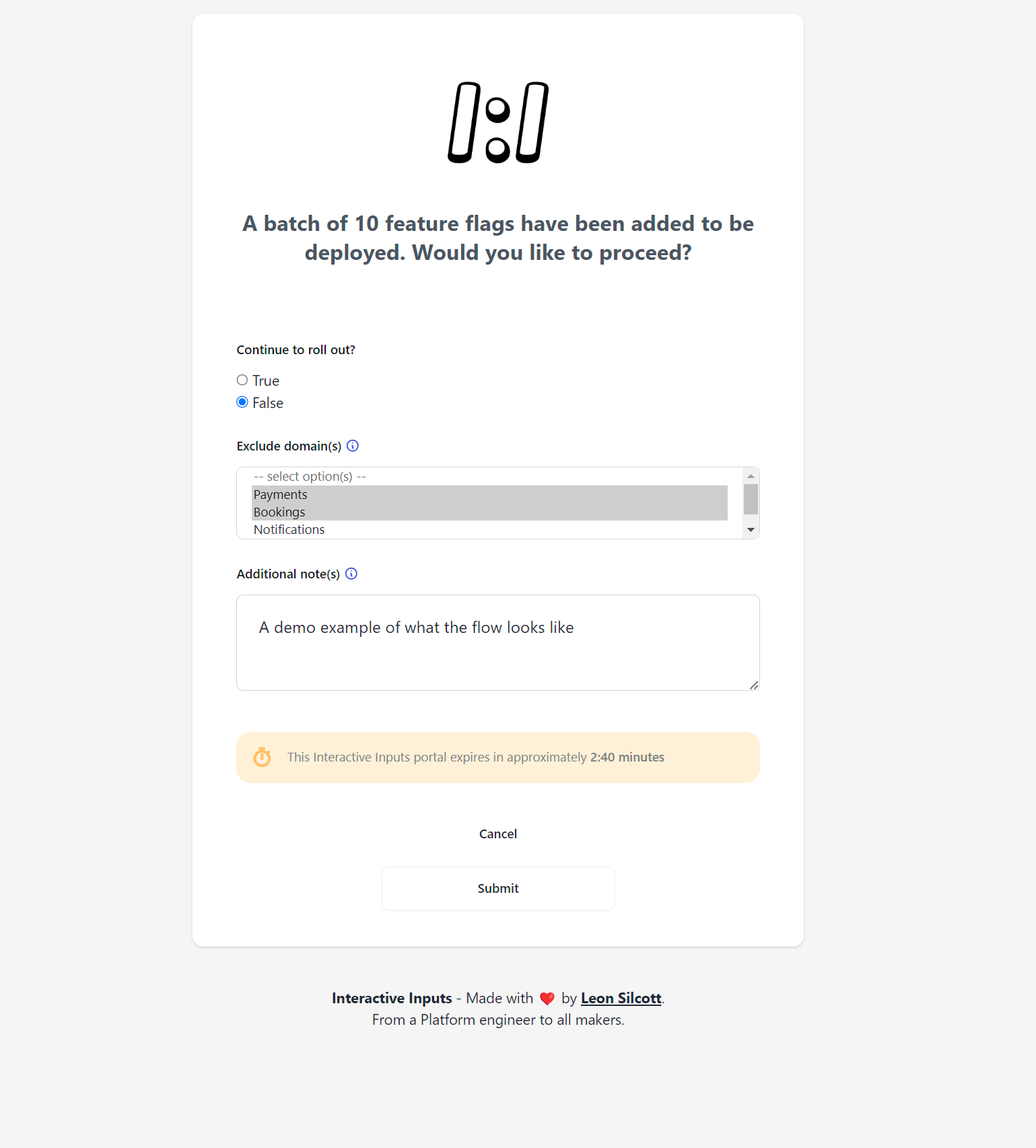
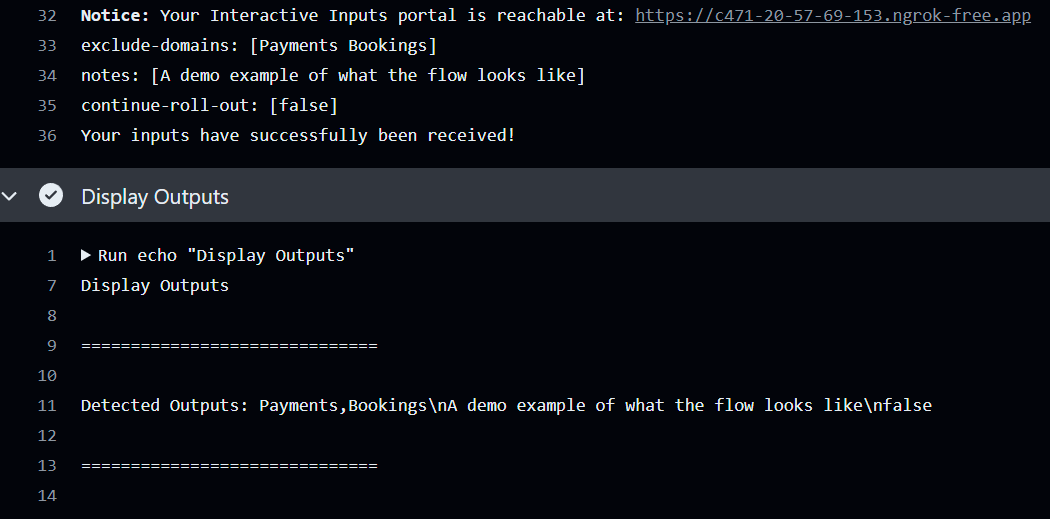
3️⃣ Use predicatable outputs
After clicking on the provided URL in your pipeline and completing the input form,
the responses will be accessible through the step's output using the matching label
name.
Why Interactive Inputs?
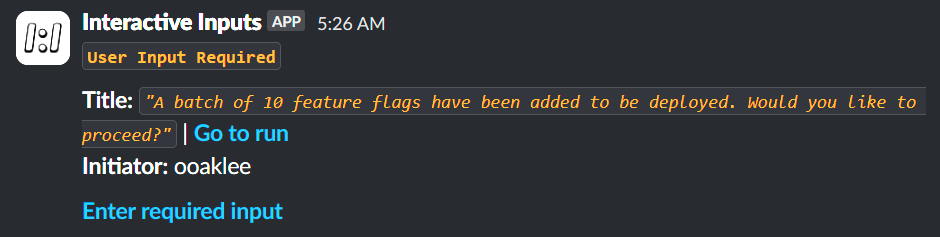
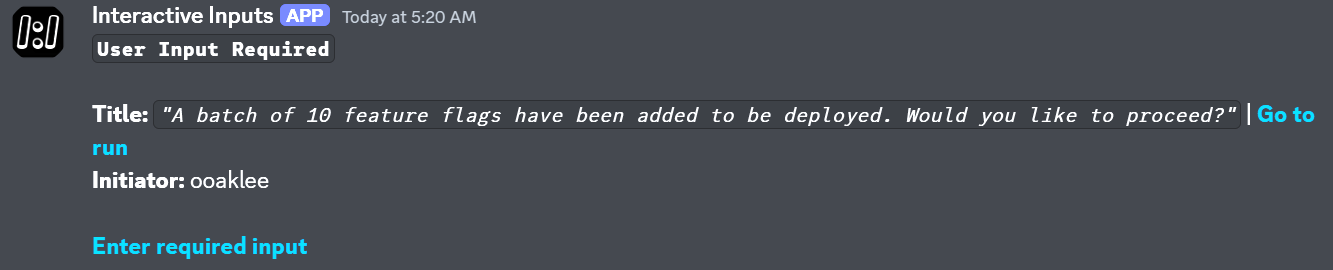
Integrates with Slack & Discord.
Never miss a portal notification. Provide your Slack token & channel name or your Discord webhook, and you will notified whenever your portal is ready to receive input(s). Thread messaging is also supported on both platforms.Hosted from your runner.
All portals are hosted from the respective runner invoking the action. Forget worrying about where it's hosted or who accesses your data. Our solution enables direct hosting of your input form from your pipelines.Ultimate flexibility.
You can utilise external and in-workflow data sources to fill the data fields for your Interactive Inputs portal, providing your workflow and team with more potential.Bring your own Ngrok (BYON).
Use your own Ngrok auth token to generate your Interactive Inputs portal links. Set it to the respectivengrok-authtokeninput for the step, and the action will leverage it to generate the URLs for your dynamic interactive inputs portals.Know what to expect.
We ensure that your outputs match your specified field labels, making the process straightforward and comfortable.Full control and customisations.
We offer a plethora of great input fields to choose from based on your pipeline's requirements and your team's needs. Including but not limited to text, numbers, multiselect, etc.Improve Quality Gates in workflows.
With Interactive Inputs, you can automate more mission-critical workflows, knowing that a human can make the final call in the workflow via a simple portal.
Frequently Asked Questions
At Interactive Inputs, security is a top priority. Our innovative approach involves utilising portals hosted within your runners themselves, along with your existing Ngrok authentication token, to create secure temporary URLs for interactive forms. You can even set a configurable timeout to expire these URLs. What's more, we are dedicated to constantly enhancing our security measures to ensure your peace of mind.
Interactive Inputs supports various data types, including text, numbers, boolean (True/False), selections from a list (select), and even multi-selections (multiselect). You can also set default values from previous steps, define properties like descriptions, placeholders, and required fields for a more user-friendly experience.
You have complete control over the interactive form! You can define the fields using YAML syntax within your workflow file. This means you can specify labels, descriptions, required fields, default values, accepted data types for each input, and even the order in which the inputs are displayed to users.
If a user doesn't respond within the set timeout (configurable), the workflow will fail. This ensures the workflow doesn't stall waiting for user input. You can adjust the timeout value based on your specific needs.
Absolutely! Interactive Inputs is designed to be easy to use. The setup involves just referencing the action in your workflow and defining the input fields. We also provide detailed documentation and examples to guide you through the process.